In the Previous JavaScript tutorial, we learned about JavaScript functions. And there we discussed that if a variable is defined inside the function it can not be accessed outside this is because of the variable scope. So what is the scope in JavaScript? The scope in JavaScript defines the visibility or accessibility area of a variable. And whenever we define a new function it creates a new scope of its own. There are two types of Scope in JavaScript
- Local Scope
- Global Scope
JavaScript Local Variables
If we define or declare a variable inside a JavaScript function, then it would be considered a local JavaScript variable. When a function is declared, it creates a block of local scope for its variables. And all the variables that are defined inside the function curly brackets are exclusive for function only and cannot be accessed outside the function. Example
<script>
function func1()
{
var local_Var = "Func1 local variable";
}
function func2()
{
var local_Var ="Func2 local variable";
}
func1(); // call func1
document.write(local_Var); // error
func2();
document.write(local_Var); //error
</script>
In the above example, we have defined two functions
func1()
and
func2()
and both the functions have the same name local variable
local_Var
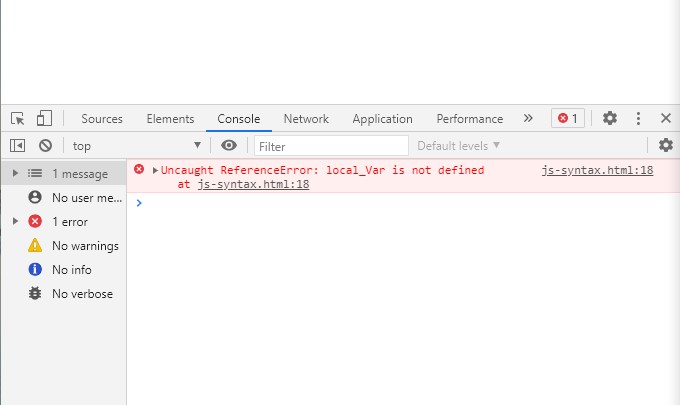
but both are independent of each other, because of their scope. Even after calling the function if we try to access their local scope variables it will throw an error of variable not defined. You can check the error by inspecting the page.

The error showing the message
local_Var is not defined
even after we have called the function. This is happing because the
local_Var
variable is only visible to its local scope and can not be accessed outside the function. All thanks to the local scope property we do not have to worry about name conflicts between two functions. One other interesting fact about local variables, the local variables comes in existence when the function is called or start and they get destroyed when the function ends.
JavaScript Global Variable
The scope outside the function curly brackets is known as a Global scope and the variables that are defined in that scope are known as global variables. A Global variable can be accessed anywhere throughout the program, even we can access a global variable inside the local scope of a function.
<script>
let global_var = "This is a Global variable"
function func1()
{
document.write(global_var);
document.write("<br>")
}
function func2()
{
global_var= "Global var changed"; //changed global_var value
}
func1(); // call func1
document.write(global_var); //print global_var value
document.write("<br>") // new line
func2(); //change global_var value
document.write(global_var); // print global_var value
</script>
Output
This is a Global variable This is a Global variable Global var changed
Behind the code
In the above program first, we defined a global variable
global_var
which was outside the function. In the function
func1()
we simply access the
global_var
value and print it using the
document.write()
statement. In the function
func2()
we accessed the
global_var
variable and changing its value to "
Global var changed"
. And this is a very important distinction between assigning a new value or declaring a new variable. In the function, if we have used any variable defining keywords like let, var, or const with the
global_var= "Global var changed";
statement it would have created a new local variable by name
global_var
but there we did not use any declarative keyword that's why it access the global variable instead of creating a new one.
Summary
- There are two types of javascript scope local and global.
- The area inside the function is known as the local scope.
- The variables that are declared inside the function are known as local variables.
- The area outside the function is known as a global scope.
- The variables that are declared outside the function block are known as global variables.
- A local variable can only be accessed inside the function.
- The global variable can be accessed anywhere in the program.
People are also reading:
